Your product is a hit. You know your audience, and they love what you do. How do you recalibrate your company to the next level of sales? The obvious solution is to revamp your company website as a new App to grow sales online.
Shopify is a popular online sales tool that can provide themes and custom features to show off your product line and services. This may be to a local, national or international audience. A Shopify development company like Paspartoo can be the right team to gather your ideas, code them into your new sales presentation, and maintain the app to make your brand sales explode.

A Shopify expert’s job is to know the tool, how to create brand imagery using the tool, known as a theme, deal with technical issues and give good advice for making a winning brand.
1. Choose a Shopify Development Team
Picking a great Shopify expert is very important for selling online successfully. When looking for the best expert, think about some things. First, how long have they worked with Shopify? Experience is important. Second, do they have special skills to make your shop look unique? Finally, are experts good at talking clearly and working with others, and can they finish work on time without spending too much time?
To be sure you pick the best Shopify expert, look at their past projects and what their customers say. Ask them for the names of people they worked with and see their earlier work and customer comments. This helps you know what they can do, how they have done before, and if they suit your business. 1. Talking well with your Shopify partner is essential. It can make your project better. If your partner talks openly, this stops you from misunderstanding each other. This makes sure they know what your business needs. If your partner likes working together, they will help solve problems when creating your site.
2. Refine and Present your Brand Image
You know your brand best. Work with the developer to show it. You must make a logo, pick colors, and make a guide. Defining your brand is important to growing your business. Ensure your brand looks the same everywhere, like on your website and social media.
Shopify has many themes you can change for your brand. When you pick a theme, consider your customers’ needs and how they use your website. If you sell skin care products, you might want a theme that shows pictures and discusses your products.
Shopify has many apps you can use for your store. They help with money and sending things. Work with your developer to define which apps your business needs and put them on your website. Keep the list short, since each separate app can add unnecessary complexity to your website.
Making your website easy to find on search engines is very important. Work on your website so it shows up when people look for things you sell. Write your product stories and blog posts to help with this. You could use tools like Google Analytics to see how your website is doing.
3. Pick or make a theme.
Choosing a custom theme is suitable if your business has special brand needs. A custom theme lets you show off your brand. It makes you different from others. Your developer can start by modifying an existing theme in small ways, your you may choose a complete brand theme that is useful to your product.
After picking a theme, you can change your website. This includes adding brand parts, making product pages, and making navigation easy. Be sure your website is easy to use. A good user experience will help keep people on your site and may lead to more sales.

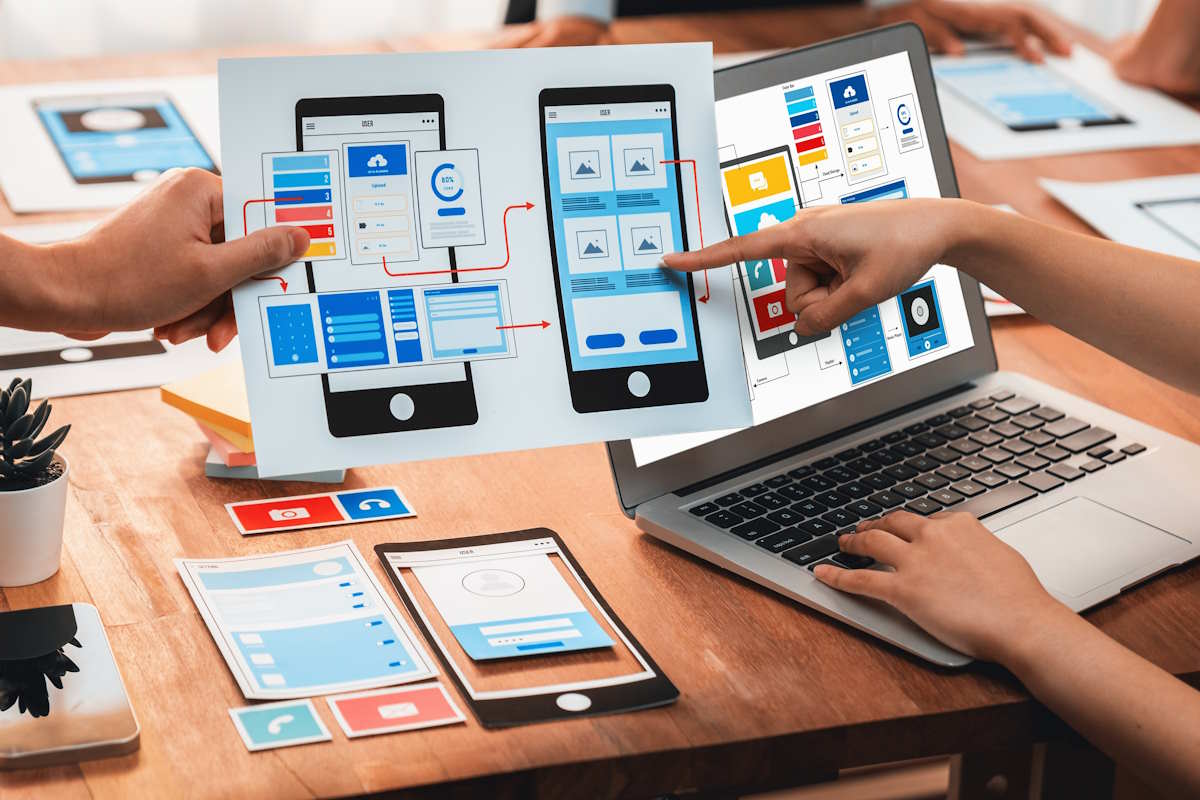
4. Making a Wireframe
Making a wireframe is essential for a Shopify store. Wireframes examples show your store’s basic layout. It is a plan for your online business. Working together now is vital to ensure the wireframe fits your store needs.
Wireframes help users move and buy easily on your site. This is very important for online stores. Wireframes are like house plans. They make sure everything is well-placed and working. Without a wireframe, your Shopify store might confuse customers and owners.
5. Building the Website
When your developer builds the website, consider user experience, design, and how people find your site online. A development team knows how these work together and how these affect your site. Making the site look good and easy to use is essential to get customers.
Making the behind-the-scenes parts of the website work is just as important. Adding third-party apps, or using a Shopify Agency can help setting up how customers pay and creating a system to manage content are tasks for creating the back-end of a website. These tasks ensure that the website works well for the customers’ needs.
6. Adding Features and Making Changes
When you pick someone to help you with Shopify, you put in apps you need next. Shopify has many apps for things like sending products, keeping track of them, telling people about the store and selling things. You need to choose apps that help the business’s goals. For example, if a store uses people on social media to help sell things, they should use an app.
Different businesses need different things. Shopify lets companies change features to fit their needs. For example, businesses can cater to international customers by adding apps that can do currency translation. Making changes like this helps businesses give customers a better time shopping and might make them more likely to buy things.
7. Testing and Optimization
The key to a seamless user experience is to conduct deep-level testing at all phases of your project. You must test the website to ensure it works on all browsers, devices, and operating systems. You need to test different browsers and devices to make the website look good everywhere.
8. Website Launch
Well done! You are ready to start your new Shopify store. Before you open it, you need to check some things. Make sure your website looks good on mobiles, that all parts work well, and that it is safe.
Choose a date with your Shopify developers to make your website public. Pick a date that is good for your business, and consider special dates or sales that could affect the start.
Your website is now open for everyone to see! Tell people about it on social media, in emails, and in other ways. Ask them to look at your website and tell you what they think.

9. Post-Launch Maintenance and Evolutionary Redesign
The launch date of your website is not the end. You must keep working with your Shopify developer to keep your website fast and secure. You must update software, fix problems, and keep your website safe.
10. Implementing Feedback and UX/UI enhancements
Your Shopify website needs to change and get better all the time. Work with your developer to always make your website better. Add new things, improve the design, and try new ways to get more people to buy things. Users telling you what they think about your website can help you improve it. Use what they say to make your website look nicer, work better, and get more people to buy things from it.
To finish
To have a top-tier Shopify website, you must do ten things. Choose someone to help you make your Shopify site, design how your site ill look, pick or make a theme, write what goes on your site, create your brand, build your site, check and make it better, start your website, and keep improving it after it is out.
If you choose the right person to help with Shopify, your online store can do well. Your development partner is the key to rapid success for your product or service.